We, humans, are visual creatures. We form first impressions from visual stimuli within the fraction of a second. (This phenomenon is referred to as “thin-slicing,” by the way.) This fact, in combination with the changing trends in the digital world, makes creativity and innovation so crucial to maintaining a competitive edge. This is especially true in web design, where 94% of visitors decide not to trust a website just because it’s not visually appealing.
Given that there are millions of ecommerce stores online and sale transactions are transcending international borders, it’s an even more cutthroat frontier year after year. With the web design trends below, you no longer have to look far for inspiration. Check out these fresh ideas on how you can revamp your web store and keep traffic and sales revitalized.
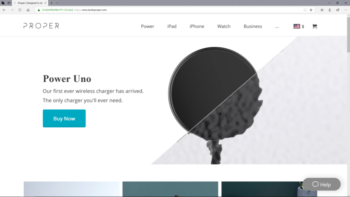
Asymmetrical design
Asymmetry is effective in captivating users because of the unusual placement of objects on the website. Note the different ways asymmetry can be played with in the image below. It isn’t just through the diagonal split across the image or the unequal division of space that asymmetry is achieved. The design makes use of different layers and textures as well. It’s through these creative breaks in pattern that designers are able to strategically guide user attention to crucial images or pieces of content on the site.

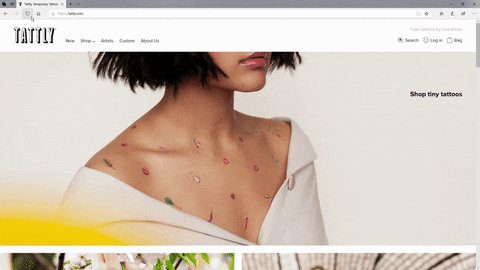
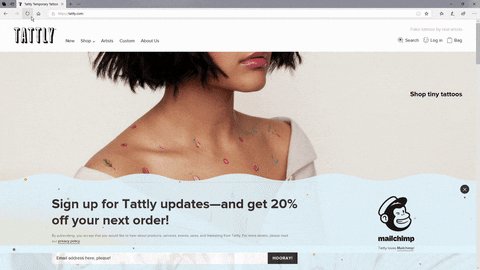
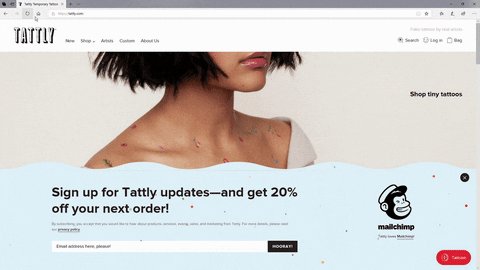
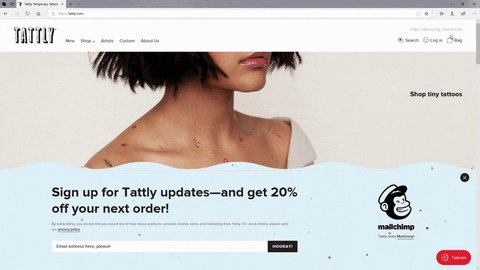
Particle animation
When done right, particles are effective at guiding user attention toward important information. That’s precisely what the designers of Tattly’s website achieved with their use of particles as seen in the screenshot below. Using particle.js, you can integrate fun effects into your own site too. They can be a chic addition – an elegant way of projecting a playful persona to the website’s audience. Just remember to keep it neat so that the effects don’t detract from other important features of the site.

Font combinations
Not all fonts are created equal. And they don’t all work well together either. But once you do find the right combination, mixing and matching typefaces can be just as effective in eliciting particular moods as compelling images are. Some of this year’s suggested combinations are Playfair Display and Source Sans Pro, Abril Fatface with Roboto, and the fresh pairing of Spirax and Open Sans.

Creative hero fonts
One trend you may have already noticed is that of using larger than life hero fonts. Gone are the days when typefaces served only in making content easy to read. As we illustrated in the previous point, fonts are now a means of artistic expression. And what better way to make a splashy statement than with some stylish hero fonts? This website isn’t a web store like the others in this post, but check out the innovative way they play with their hero fonts:

Video
Speaking of eye-catching, there’s hardly anything more engaging than video content these days. From “how-to” guides to immersive, choose-your-own-adventure mixed reality videos, users cannot get enough of this kind of content. So why not integrate a form of it into your own website? Here’s an example of some interesting video placement that also manages to showcase the store’s products successfully:
Additional Thoughts
While trends are always interesting and exciting to implement, site performance is still just as crucial as attractive, practical design. In fact, Design Advisor found that 39% of users lose interest in a site altogether if they encounter problems loading it. This is just one of many factors to consider when designing your online store though. Got questions or comments? Want to share your favorite 2019 web design trends? Interact with us by sharing this post on social media. Don’t forget to tag us in the conversation!