On-Site SEO also known as On-Page SEO is the process and skill set of engineering your website with SEO techniques exclusive to your website pages, and not techniques that are used off of and external from your website (Off-Site SEO or Off-Page SEO).
Using super-charged SEO modules and ‘White Hat’ strategies on your ecommerce website is your secret weapon. This builds a solid SEO foundation to get you ranked high in Google in the shortest space of time, and as a bonus these modules come with the initial website build.
White Hat simply means ethical and in-line with Google’s recommended practices.
I have had websites attain number 1 ranking in Google with on-site SEO only (no off-site SEO at all), and this costs nothing other than a bit of time updating the key SEO tags as you grow. I highly recommend you get this groundwork right from the outset to give you an SEO advantage now and into the future.
80% of search engine users use Google. I recommend reading Google Webmaster guidelines to ensure you keep it legal and so Google loves your website. Many SEO guys are fighting against and trying to trick Google, but that’s simply not required.
- Google Webmaster Guidelines: www.google.com/support/webmasters/
Ask your Web Developer to Give You These Features and Options as a Minimum:
- Meta Page Titles with data extraction and population from the name field in each product (also manually editable)
- Meta Description
- Meta Keywords
- H1 Tags automatically assigned to Name Field on Product Page
- H2 Tags automatically assigned to Short Description Field on Product Page
- H1 Tags automatically assigned to Info page Header Title
- H2 tags automatically assigned to Product Headline
- Load text first in the center container
- Make your website header smaller in height than the norm so that more text can fit on the page and ‘above the fold’ (on the screen before you have to scroll to see the full page)
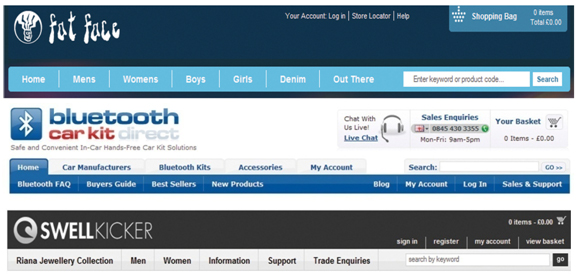
 Examples of a well balanced Header Heights, enabling more page content to be seen without scrolling
Examples of a well balanced Header Heights, enabling more page content to be seen without scrolling
On-site (on-page) SEO in action – Name Field and Short Description Fields
SEO On-Page Factors Overview:
Page Title.
This is the bar at the top of your browser window when you’re on a website. It’s also the first thing Google reads on your page when indexing it. A good page title is critical in order to rank well in Google. All things being equal, the page/website with the best page title ranks the highest. You have approx 62–68 characters to use in your page titles. Consult with Google for its latest page title character count. It is very important to point out that each page title on your website has to be unique.
Page Title Example 1: Cure My Anxiety | Anxiety Help | Reduce Stress Now
Page Title Example 2: Welcome to Cure My Anxiety – Learn to Reduce Stress Now
Note: Stop words (and, the, in, etc.) are not read by Google in the page title, so limit these.
As your page title is displayed in the Google search results, it has to be engineered for Google and captivating for Google searchers—your prospects—to get them to click the link and enter your website.
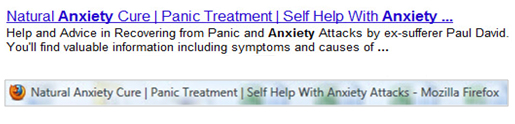
Page Title and the Listing You See in the Google Search Results when Searching for a Keyword
From the Same Website, but Showing the Page Title at Top of Browser
Meta Description.
Not actually visible on your website, but hidden in the code and is used by Google to determine the content of each page on your site. Google lists this below your page title in the Google search results so make it read well. Optimum is approximately 14–16 words or 160 characters. See example of a Meta Description text in the top image just above. This sits below the blue Page Title link.
Meta Keywords.
My recommendation is to use 5–6 keywords per page in this box as your competitors can steal your keywords if you give away too many. Google doesn’t currently use this tag but the other engines do.
Header Tags.
Known as H1, H2, H3, etc, these tags are used to help the search engines see the important headings on your page. Only H1 and H2 really have any value now so you need to use these as bold headings in your copy, as in menu headings, menu category headings, on page headings. Use only one H1 tag as your page headline or heading (on each page of your site). Use H2 tags on your other headings.
Image Alt text.
When you hover on an image on a website, you’ll often see a piece of text appear; this is Alternative Text or Alt Text for short. Not used so much by Google now but is very useful information to visitors to your webpage, if an image does not load in certain browsers. Essential for site users with visual impairment.
PageRank.
PageRank is one of the methods Google uses to determine a page’s relevance or importance, in addition to Link Popularity and Link Reputation. Incidentally, Google ranks pages and not websites, so each page on your website is ranked on its own merits.
PageRank essentially does two things:
- Indicates whether Google considers you to be an authority website
- Indicates how often Google will send its spiders/bots to index your site pages. The higher the PageRank, the more often your site is indexed.
When building a website it is essential to build the structure of the site, so PageRank can flow around easily without resistance, and get down to the deepest product pages, and then link back up to the home page. Using ‘No Follow’ tags can distribute PageRank effectively around your site.
Duplicate Content.
Google does not like duplicate content and will not rank duplicate pages found on the same website. Each URL and page title has to be unique. It is fine if you happen to sell the same product but from different manufactures—such as an iPod Car Kit for all manufactures A to Z (Alfa Romeo to Volkswagen)—you just need a unique URL, Page Title, Headline (H1) and (H2’s) by replacing the manufacture keyword site-wide. Remember also—do not plagiarize content from other websites, period!