
Ecommerce Store Trust Fundamentals – Security, Trust & Testimonials
Many internet users and especially new users are concerned about disclosing their credit card and personal information to a website and have doubts as to whether you will actually fulfill their order. This can be for a number of reasons, including the media reinforcing this with its reports about ID theft. In addition, they may have personally experienced bad service provided by other websites and offline businesses. Inept service is very common online.
To counteract these concerns and build immediate trust you have to make them feel comfortable and safe on your website. Offer various ways to contact you (phone, email, live chat), display and offer money-back guarantees, trust logos, accreditations and testimonials, and maybe even case studies of happy and satisfied customers.
Services Available to Build Trust on Your Website:
- Trust Logos and Accreditations (US & Global): BBB.org, Truste.com, McAfeeSecure.com, Comodo.com, Trustedstores.com, mastercard.com/securecode, visa.com/verifiedbyvisa, credit card logos, payment service provider or payment gateway and bank logos
- Trust Logos and Accreditations (UK): FSB.org.uk, ISIS & IDIS (imrg.org/idis), McAfeeSecure.com, Comodo.com, mastercard.com/securecode, visaeurope.com, credit card logos, payment service provider or payment gateway and bank logos
- Contact: phone, email, customer support center, live chat, social bookmarks like Twitter, Facebook
- Other Website Features & Logos: testimonials, case studies, 100% secure checkout (SSL certificate) such as GeoTrust.com, Money Back Guarantee logos
Where to place Trust Logos & Customer Testimonials:
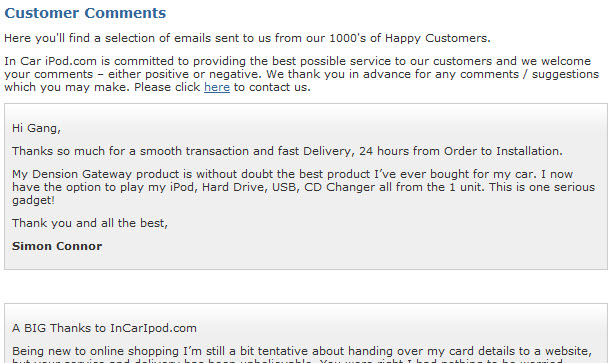
Placing a few in your left or right hand columns of the website and having a complete testimonial page (see image below) will help reinforce your trust. It will show prospects that other customers have bought from you and have had a great experience. People like to do what other people have done and testimonials and case studies reinforce this behavior. These elements are endorsements and build credibility when utilized well.

Example of Full Page Dedicated to Testimonials
Product Reviews.
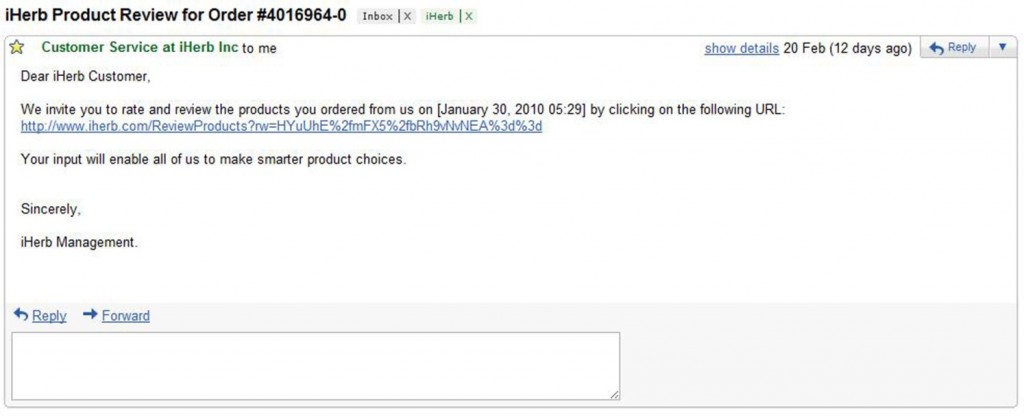
Having sold a product, then after 10–20 days it’s a great idea to email your customers and ask if they would ‘be so kind as to leave a product review on the website’. You can automate this and email them the exact product they have purchased with a link and how-to information, so they can leave a product review easily and effortlessly on the actual product page. This works very well.
The benefit is you will get positive comments about your products, therefore enticing prospects to buy. You will then have product pages that are busy with lots of activity and fresh new content for SEO purposes, as Google loves a site with ever-changing content.
Example of Automated Customer Review Request Email
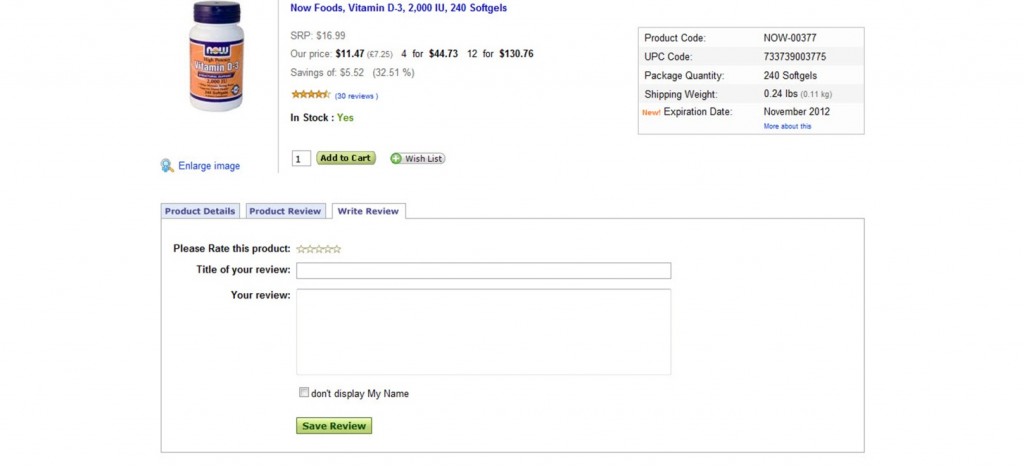
Review User Interface.
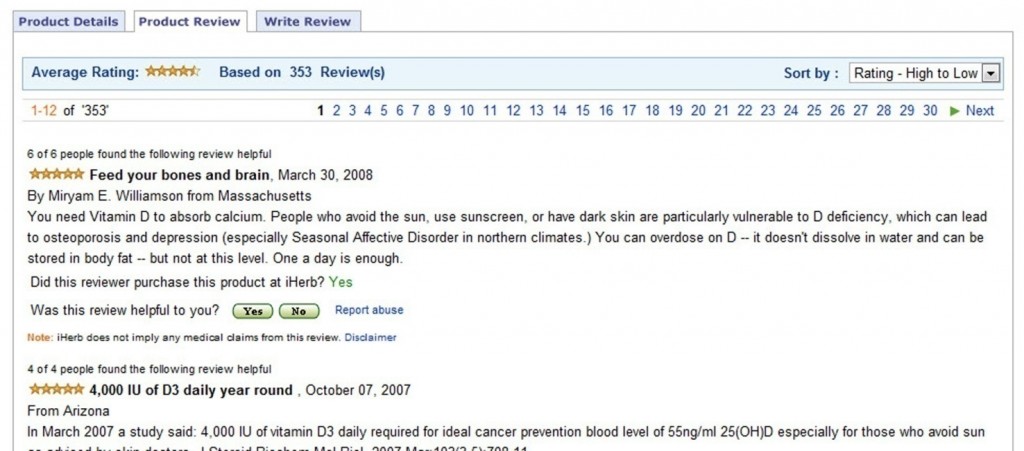
On the image below, you will see that iHerb.com have a simple, yet user-friendly interface for reading and posting reviews. With an interface like this, customers will know where to leave reviews once they get an automated ‘leave review’ email—approximately within 10–20 days of receiving their order from you. This is a great layout to employ on your site.

iherb.com Customer Reviews Page so Prospects can See What Others Have Experienced Using this Product. The Tab to the Right is where Customers Submit Reviews. Simple yet Clinical User Interface.
iHerb ‘Write Review’ Page